Gatsby+Disqusで作っているブログのPageSpeedスコアを改善する
このブログはGatsbyで作っていて, コメント機能を追加するために,Disqusを使っています.
Gatsbyのテンプレート(gatsby-starter-blog)でブログを作った直後はPageSpeedのスコアはかなり高かった記憶があったのですが, いつの間にかスコアが下がってしまっていました.
疑わしかったのはWebフォントとDisqusの利用で, Webフォントを無くすとそこそこスコアが上がったのですが, 特にモバイルの方がまだ低かったです.
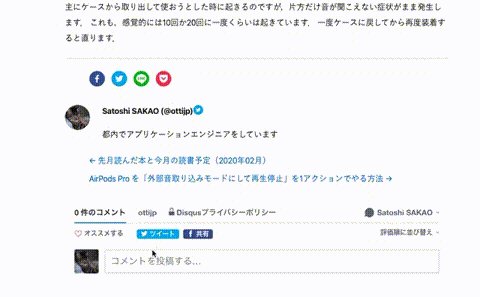
そこで,表示ボタンを押したときだけDisqusのフォームを読み込むように修正しました.
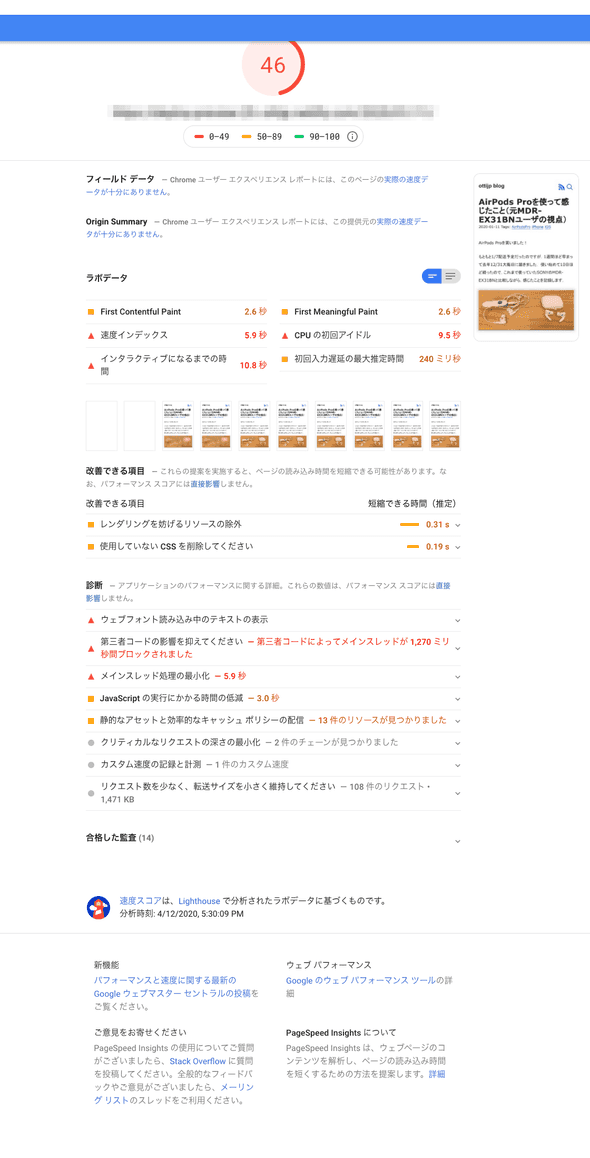
PageSpeedのスコア(Before)
Webフォントを無くした状態で,こちらのページに対してPageSpeedを行った結果が以下です. Beforeは後から改善前のページを別途作って評価したので,URLは伏せています.
モバイル

デスクトップ

Disqusの動的表示
Disqusを設置すると,多くのhttpアクセスが発生するようで,Chrome DevToolsで確認してもそのとおりでした.
参考: Disqus is slowing down your website, Here’s Proof - Sitebee®
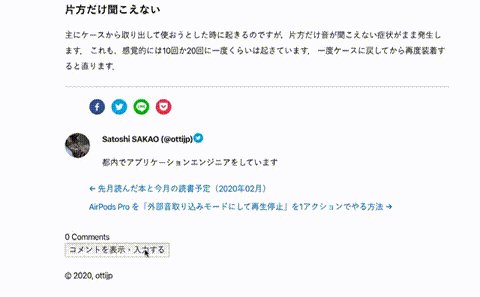
そこで,Disqusを自動では読み込まず,コメント件数だけ表示しておき,表示ボタンを押したタイミングでDisqusを読み込むようにしてみました.
まず,ブログポストページ用のテンプレートクラスにDisqus表示用のステートと,表示する関数を追加します.
constructor(props) {
super(props)
this.state = {
isDisqueShowing: false,
}
this.showDisqus = this.showDisqus.bind(this)
}
showDisqus() {
this.setState({ isDisqueShowing: true })
}Disqusの使い方自体は省略します(gatsby-plugin-disqusでできます)が,render()でDisqusを表示する部分を以下のようにします.
{ !this.state.isDisqueShowing &&
<div
style={{
marginTop: rhythm(1),
marginBottom: rhythm(1),
}}
>
<CommentCount config={disqusConfig} placeholder={'...'} />
<div>
<button onClick={ this.showDisqus } >コメントを表示・入力する</button>
</div>
</div>
}
{ this.state.isDisqueShowing &&
<div>
<Disqus config={disqusConfig} />
</div>
}これで,コメント件数だけ表示しておいて,ボタンを押した時のみDisqusのフォーム読み込みが行われるようになりました.

PageSpeedのスコア(After)
この対応をしたあとで,PageSpeedのスコアが改善しました.
モバイル

デスクトップ
