表示領域が縦長か横長かによってSwiftUIビューのスタック方向を切り替える方法
これはInfocom Advent Calendar 2023 16日目の記事です.
iOS/iPadOSアプリケーションの表示領域サイズは,デバイスタイプ(iPhone, iPad)やデバイスサイズ,デバイスの方向,スプリットモードかどうかなどによって変化します.
この記事では,表示領域が縦長か横長かによって,スタックの方向(VStack, HStack)を切り替える方法を書きます.
環境
- macOS: 13.5 (Ventura)
- Xcode: 15.0
- iOS: 17.0
- iPadOS: 17.0
コード
このようなサンプルコードを書きました.
import SwiftUI
struct ContentView: View {
var body: some View {
let contents = Group {
Image(systemName: "car")
.font(.system(size: 100))
.padding()
Image(systemName: "airplane")
.font(.system(size: 100))
.padding()
}
GeometryReader { geo in
if geo.size.height > geo.size.width {
VStack { contents }
.frame(maxWidth: .infinity, maxHeight: .infinity)
}
else {
HStack { contents }
.frame(maxWidth: .infinity, maxHeight: .infinity)
}
}
}
}GeometryReaderを使い表示領域のサイズを取得し,縦長か横長かによってVStackとHStackを切り替えています.
スタックビューの中に表示するコンテンツは同じであることを想定し,contents変数に予め定義してみました.
デバイスによってこれらがどう表示されるか試してみました.
iPhone 15, ポートレート

iPhone 15, ランドスケープ

iPad Air (5th), ポートレート

iPad Air (5th), ランドスケープ

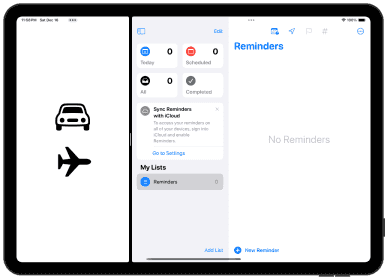
iPad Air (5th), ランドスケープ, スプリットビュー

デバイスのオリエンテーション(回転方向)だけでは,スプリットビューのように「ランドスケープだけど縦長」という場合に対応できないので,今回紹介したような方法が有用なケースがあるかもしれませんね.