AWS SAM (TypeScript) のテストをデバッグする方法
Node+TypeScriptを使った AWS SAM (Serverless Application Model) でJestによるテストをデバッグできるようにしてみました. ただし,もしかするとAWS Toolkitを使った方が正攻法かもしれません.(まだ使ったことがないので,AWS Toolkitがテストのデバッグもできるのかどうかわかりません.)
cf. Lambda 関数のローカルでのステップスルーデバッグ - AWS Serverless Application Model
環境
- AWS SAM: 1.96
- Node: v18.13
- jest: 29.6
- ts-jest: 29.1
- typescript: 4.9
AWS SAMのテンプレート
以下のようにしてプロジェクトを作成しました.
$ sam init
You can preselect a particular runtime or package type when using the `sam init` experience.
Call `sam init --help` to learn more.
Which template source would you like to use?
1 - AWS Quick Start Templates
2 - Custom Template Location
Choice: 1
Choose an AWS Quick Start application template
1 - Hello World Example
2 - Data processing
3 - Hello World Example with Powertools for AWS Lambda
4 - Multi-step workflow
5 - Scheduled task
6 - Standalone function
7 - Serverless API
8 - Infrastructure event management
9 - Lambda Response Streaming
10 - Serverless Connector Hello World Example
11 - Multi-step workflow with Connectors
12 - GraphQLApi Hello World Example
13 - Full Stack
14 - Lambda EFS example
15 - Hello World Example With Powertools for AWS Lambda
16 - DynamoDB Example
17 - Machine Learning
Template: 1
Use the most popular runtime and package type? (Python and zip) [y/N]: n
Which runtime would you like to use?
1 - aot.dotnet7 (provided.al2)
2 - dotnet6
3 - go1.x
4 - go (provided.al2)
5 - graalvm.java11 (provided.al2)
6 - graalvm.java17 (provided.al2)
7 - java17
8 - java11
9 - java8.al2
10 - java8
11 - nodejs18.x
12 - nodejs16.x
13 - nodejs14.x
14 - python3.9
15 - python3.8
16 - python3.7
17 - python3.11
18 - python3.10
19 - ruby3.2
20 - ruby2.7
21 - rust (provided.al2)
Runtime: 11
What package type would you like to use?
1 - Zip
2 - Image
Package type: 1
Based on your selections, the only dependency manager available is npm.
We will proceed copying the template using npm.
Select your starter template
1 - Hello World Example
2 - Hello World Example TypeScript
Template: 2
Would you like to enable X-Ray tracing on the function(s) in your application? [y/N]: n
Would you like to enable monitoring using CloudWatch Application Insights?
For more info, please view https://docs.aws.amazon.com/AmazonCloudWatch/latest/monitoring/cloudwatch-application-insights.html [y/N]: n
Project name [sam-app]:
Cloning from https://github.com/aws/aws-sam-cli-app-templates (process may take a moment)
-----------------------
Generating application:
-----------------------
Name: sam-app
Runtime: nodejs18.x
Architectures: x86_64
Dependency Manager: npm
Application Template: hello-world-typescript
Output Directory: .
Configuration file: sam-app/samconfig.toml
Next steps can be found in the README file at sam-app/README.md
Commands you can use next
=========================
[*] Create pipeline: cd sam-app && sam pipeline init --bootstrap
[*] Validate SAM template: cd sam-app && sam validate
[*] Test Function in the Cloud: cd sam-app && sam sync --stack-name {stack-name} --watchpackage.jsonにデバッグ用scriptを追加
次のようなscriptを追加しました.
package.json(一部)
"unit-debug": "NODE_OPTIONS=--inspect-brk jest --runInBand",--runInBandをつけておかないと,Jestが子プロセスを作った際にアタッチできなくなることがあるようです.
これでChrome DevToolsからアタッチできるようにはなったのですが,source mapが効いておらず,元のTypeScriptのコードとマッピングできていない状態でした.

ts-jestがsource mapを出力する設定に変更
TypeScriptを利用する設定でプロジェクトを作った場合,jest実行時にts-jestを使って変換をかけているようだったので,ts-jestがsource mapを出力できるようにしました.
jest.config.js
export default {
transform: {
'^.+\\.ts?$': [
'ts-jest',
{
tsconfig: 'tsconfig.test.json',
},
],
},
clearMocks: true,
collectCoverage: true,
coverageDirectory: 'coverage',
coverageProvider: 'v8',
testMatch: ['**/tests/unit/*.test.ts'],
};tscofnig.test.json
{
"extends": "./tsconfig",
"compilerOptions": {
"sourceMap": true
}
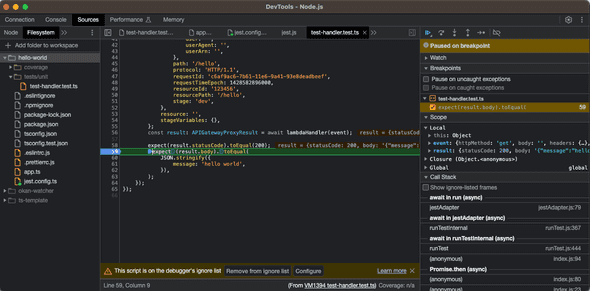
}これで,TypeScriptのコードがChrome DevTools上で見られるようになりました.