App Clipsの実装を簡単に試す方法
iOS14で登場したApp Clipsの実装を簡単に試す方法です. App Clipsのアプリを作り,QRコードとNFCタグで起動するところまで説明します.
App Storeへ公開するために必要な部分は省略し,ローカルで実行するのに必要な最低限の実装方法だけを書いています. 正式なアプリにするためにはAssociated Domains Entitlementを設定したり,サーバ側にAssociated Domainsを設定したりする必要がありますが,開発端末でローカルに動かす分には必要ありません.
環境
- macOS: 10.15 (Catalina)
- Xcode: 12.0
- iOS: 14.0
- iPhone: SE2
必要なもの
NFCタグで起動する場合は,このようなNFCタグを買っておきます. また,NFCへURLを書き込むために,このようなアプリをダウンロードしておきます.(実際このNFC Toolsを使いました.)
App Clipの開発機へのインストールまでの手順
次のような手順で進めます.
- App Clipターゲットをプロジェクトに追加
- App Clipの画面作成
- App Clipのアーカイブ
- iPhoneへの転送
- Local Experiencesの設定
App Clipターゲットをプロジェクトに追加
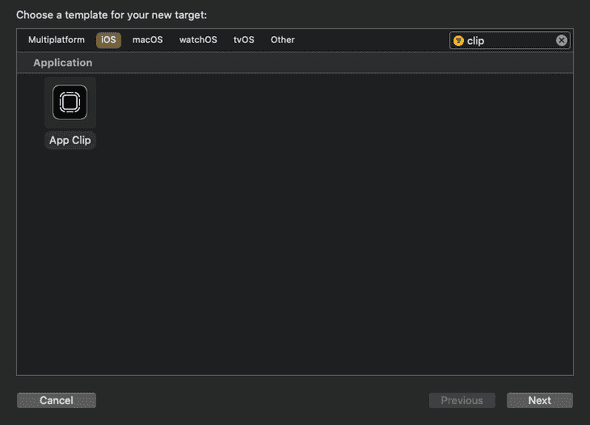
Xcodeで新しくiOSアプリプロジェクトを作り(または,既存のプロジェクトに),App Clipターゲットを追加します.

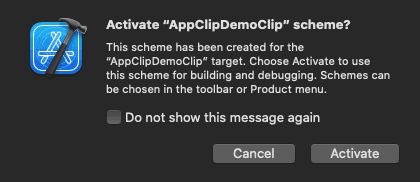
ここではAppClipDemoというiOSプロジェクトを新規作成し,そこにAppClipDemoClipという名前でApp Clipターゲットを追加しました. ターゲット追加時に”Activate “AppClipDemoClip” scheme?”と聞かれますので,“Activate”を選択しておきます. (App Clipsの実行スキームが自動で作成されます.)

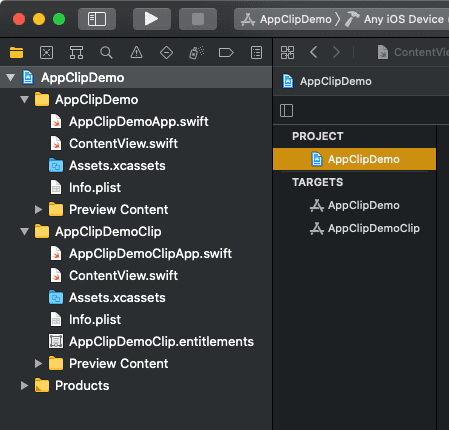
追加後のプロジェクトツリーはこんな感じです.

App Clipの画面作成
App Clipが起動したらその画面であることがわかるように, AppClipDemoClipターゲットのContentView.swiftで,ビューを次のようにしておきました. ここはお好きな画面を作ってください.
struct ContentView: View {
var body: some View {
Text("Hello, App Clips!")
.padding()
}
}App Clipのアーカイブ
スキーマで”AppClipDemo > Any iOS Device”を選択し,ビルドします, その後,Xcodeメニューで”Product > Archive”を選択します. すると,Organizerが開くので,右側の”Distribute App”ボタンを押し,次の項目を選択していってアーカイブします.
- Select a method of distribution: Ad Hoc
- Select content for distribution: AppClipDemoClip
- Ad Hoc distribution options:
- App Thinning: None
- Additional Options: Rebuild from Bitcode(にチェック)
- Re-sign “AppClipDemo”: Automatically manage signing
最後に保存場所を聞かれるので,わかりやすい場所に保存してください.

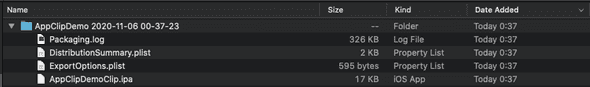
アーカイブ時にAppClipDemoClipを選択したので,このipaファイルはアプリ本体ではなくApp Clipのモジュールです.
iPhoneへの転送
アーカイブしたApp ClipをiPhoneに転送します.
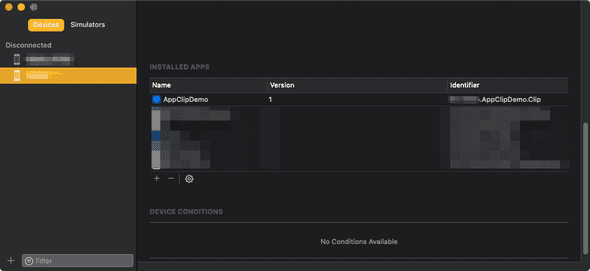
Xcodeのメニューで”Window > Devices and Simulators”を選択し,開発端末を表示します. 開発端末の”INSTALLED APPS”のところに,アーカイブに含まれるAppClipDemoClip.ipaをドロップします.

これでiPhoneにApp Clipのモジュールが入りました. 正式なアプリではApp ClipはApp Storeからダウンロードされて起動しますが,ローカル実行時はここでドロップしたものが起動されます.
Local Experiencesの設定
ローカル実行のための設定を,iPhone側で行います.
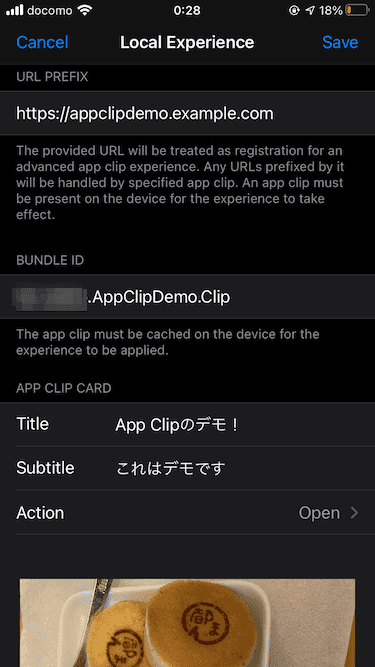
設定アプリで”Developer > Local Expericences”を選択し,“Register Local Expericence…”を押してLocal Experienceを新規追加します.

“URL PREFIX”はなんでもOKですが,後ほどQRコードやNFCタグで指定するので,わかりやすいものにしておきましょう. “BUNDLE ID”はXcodeで指定しているApp Clipターゲットのものを設定します. “Title”,“Subtitle”,“Action”と写真は好きなものでOKです. (最近食べたつるや製菓の都まんじゅうの写真を設定してみました.)
App Clipを起動する手順
さて,ここからが実際に起動する手順です. QRコードとNFCタグの好きな方,もしくは両方試してみてください.
QRコードでApp Clipを起動する
こういったサイトでURLのQRコードを生成します.
アドレスはさきほどLocal Expericenceを作ったときに設定したもの(私の例であればhttps://appclipdemo.example.com)です.
これをiPhoneで読み込むのですが,ここでカメラアプリを使ってはいけません! Local Experiencesのバグなのか制約なのかわかりませんが,現状カメラアプリでApp ClipのQRコードを読んでも,App Clipが起動せず,SafariでURLが開かれてしまいます. そこで,コントロールセンタから起動できるQRコードリーダアプリを使ってください.(コントロールセンタに出ていない場合は設定アプリから設定しましょう.)
cf: Are Local Experiences Functioning … | Apple Developer Forums
cf: コントロールセンターから App、設定項目、機能にアクセスする - Apple サポート
こんな感じで起動できます.
NFCタグでApp Clipの起動する
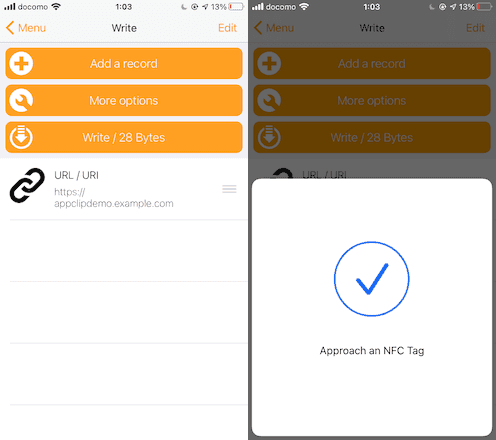
まず,このようなアプリで,NFCタグにURLを書き込みます.
アドレスはさきほどLocal Expericenceを作ったときに設定したもの(私の例であればhttps://appclipdemo.example.com)です.
NFC Toolsを使った場合は,こんな感じで書き込みます.

iPhoneのNFCは上部近くにあるので,上部をNFCタグに近づけましょう.(はじめ背面中央部あたりかな?と適当に近づけても反応しなかった・・・.)
cf: iPhoneのApple Payを使用して非接触型決済を行う - Apple サポート
書き込み後,NFCタグに近づけると,こんな感じで起動できます.